Create PowerPoint (PPTX) or PDF files in ASP.NET Core
With GemBox.Presentation you can build web applications that target ASP.NET Core 2.0 and above by simply installing it with NuGet or adding the following package reference in the project file.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="GemBox.Presentation" Version="*" />
</ItemGroup>
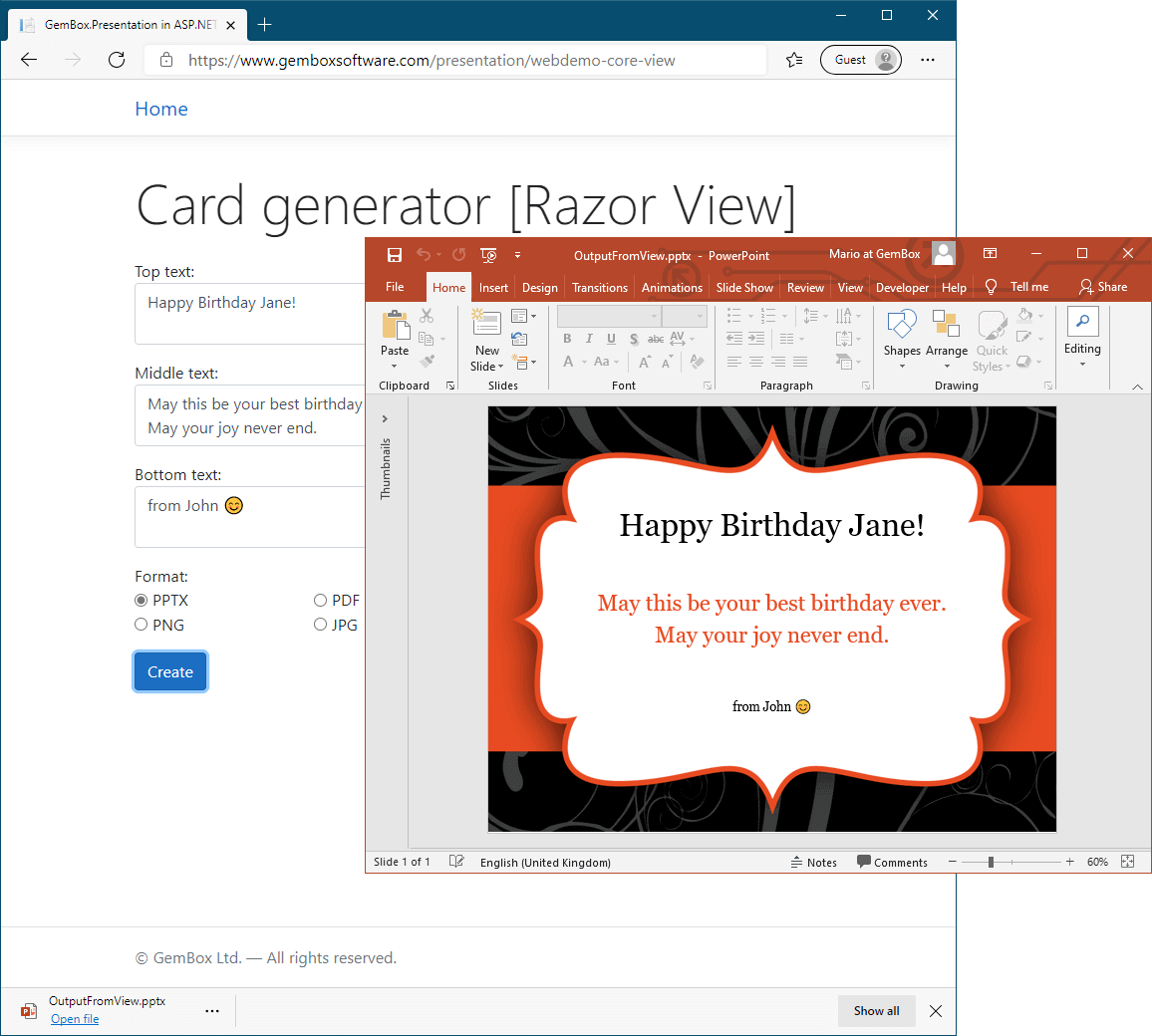
</Project>The following live demos and code examples show how to use GemBox.Presentation to create ASP.NET Core web applications that generate and download PowerPoint and PDF files to your browser. The following example shows how you can create an ASP.NET Core Razor Pages application that: The following example shows how you can create an ASP.NET Core Razor Pages application that: When hosting an ASP.NET Core application that uses GemBox.Presentation, specific adjustments are necessary for Windows Server or Linux. Detailed instructions for these adjustments are available on the supported platforms help page. It is recommended to review the Fonts example when deploying an ASP.NET Core application using GemBox.Presentation on Linux to make sure that font styles and formatting are handled correctly. GemBox.Presentation follows a licensing model per individual developer, which includes royalty-free deployment. You are allowed to build an unlimited number of applications and deploy or distribute them across numerous services, servers, or end-user machines without any additional cost. For more information, read our End User License Agreement (EULA).Create PowerPoint or PDF files in ASP.NET Core MVC
FileContentResult.@model CardModel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GemBox.Presentation in ASP.NET Core MVC application</title>
<link rel="icon" href="~/favicon.ico" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Home" asp-action="Index">Home</a>
</div>
</nav>
</header>
<div class="container">
<main class="pb-3 row">
<h1 class="display-4 p-3">Card generator [Razor View]</h1>
<div class="col-lg-6">
<form asp-action="Download">
<div class="form-group">Top text: <textarea asp-for="Top" class="form-control"></textarea></div>
<div class="form-group">Middle text: <textarea asp-for="Middle" class="form-control"></textarea></div>
<div class="form-group">Bottom text: <textarea asp-for="Bottom" class="form-control"></textarea></div>
<div class="form-group">
Format:
<div class="row">
@foreach (string format in Model.FormatMappingDictionary.Select(item => item.Key))
{
<div class="col-3">
<div class="form-check form-check-inline">
<input asp-for="Format" class="form-check-input" type="radio" id="@format" value="@format">
<label for="@format" class="form-check-label">@format</label>
</div>
</div>
}
</div>
</div>
<div class="form-group"><input type="submit" value="Create" class="btn btn-primary" /></div>
</form>
</div>
</main>
</div>
<footer class="footer border-top text-muted">
<div class="container">© GemBox Ltd. — All rights reserved.</div>
</footer>
</body>
</html>using GemBox.Presentation;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using PresentationCoreMvc.Models;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Diagnostics;
using System.IO;
using System.Linq;
namespace PresentationCoreMvc.Controllers
{
public class HomeController : Controller
{
private readonly IWebHostEnvironment environment;
// If using the Professional version, put your serial key below.
static HomeController() => ComponentInfo.SetLicense("FREE-LIMITED-KEY");
public HomeController(IWebHostEnvironment environment) => this.environment = environment;
public IActionResult Index() => this.View(new CardModel());
public FileStreamResult Download(CardModel model)
{
// Load template presentation.
var path = Path.Combine(this.environment.ContentRootPath, "CardWithPlaceholderElements.pptx");
var presentation = PresentationDocument.Load(path);
// Get first slide.
var slide = presentation.Slides[0];
// Get placeholder elements.
var placeholders = slide.Content.Drawings.OfType<Shape>()
.Where(s => s.Placeholder != null && s.Placeholder.PlaceholderType == PlaceholderType.Text);
// Set text on placeholders.
var top = placeholders.First(p => p.Name == "Top Placeholder");
top.TextContent.LoadText(model.Top);
var middle = placeholders.First(p => p.Name == "Middle Placeholder");
middle.TextContent.LoadText(model.Middle);
var bottom = placeholders.First(p => p.Name == "Bottom Placeholder");
bottom.TextContent.LoadText(model.Bottom);
// Save presentation in specified file format.
var stream = new MemoryStream();
presentation.Save(stream, model.Options);
// Download file.
return File(stream, model.Options.ContentType, $"OutputFromView.{model.Format.ToLower()}");
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error() =>
this.View(new ErrorViewModel() { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
namespace PresentationCoreMvc.Models
{
public class CardModel
{
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string Top { get; set; } = "Happy Birthday Jane!";
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string Middle { get; set; } = "May this be your best birthday ever.\nMay your joy never end.";
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string Bottom { get; set; } = "from John 😊";
public string Format { get; set; } = "PPTX";
public SaveOptions Options => this.FormatMappingDictionary[this.Format];
public IDictionary<string, SaveOptions> FormatMappingDictionary => new Dictionary<string, SaveOptions>()
{
["PPTX"] = new PptxSaveOptions(),
["PDF"] = new PdfSaveOptions(),
["XPS"] = new XpsSaveOptions(), // XPS is supported only on Windows.
["BMP"] = new ImageSaveOptions(ImageSaveFormat.Bmp),
["PNG"] = new ImageSaveOptions(ImageSaveFormat.Png),
["JPG"] = new ImageSaveOptions(ImageSaveFormat.Jpeg),
["GIF"] = new ImageSaveOptions(ImageSaveFormat.Gif),
["TIF"] = new ImageSaveOptions(ImageSaveFormat.Tiff),
["SVG"] = new ImageSaveOptions(ImageSaveFormat.Svg),
["EMF"] = new ImageSaveOptions(ImageSaveFormat.Emf),
};
}
}

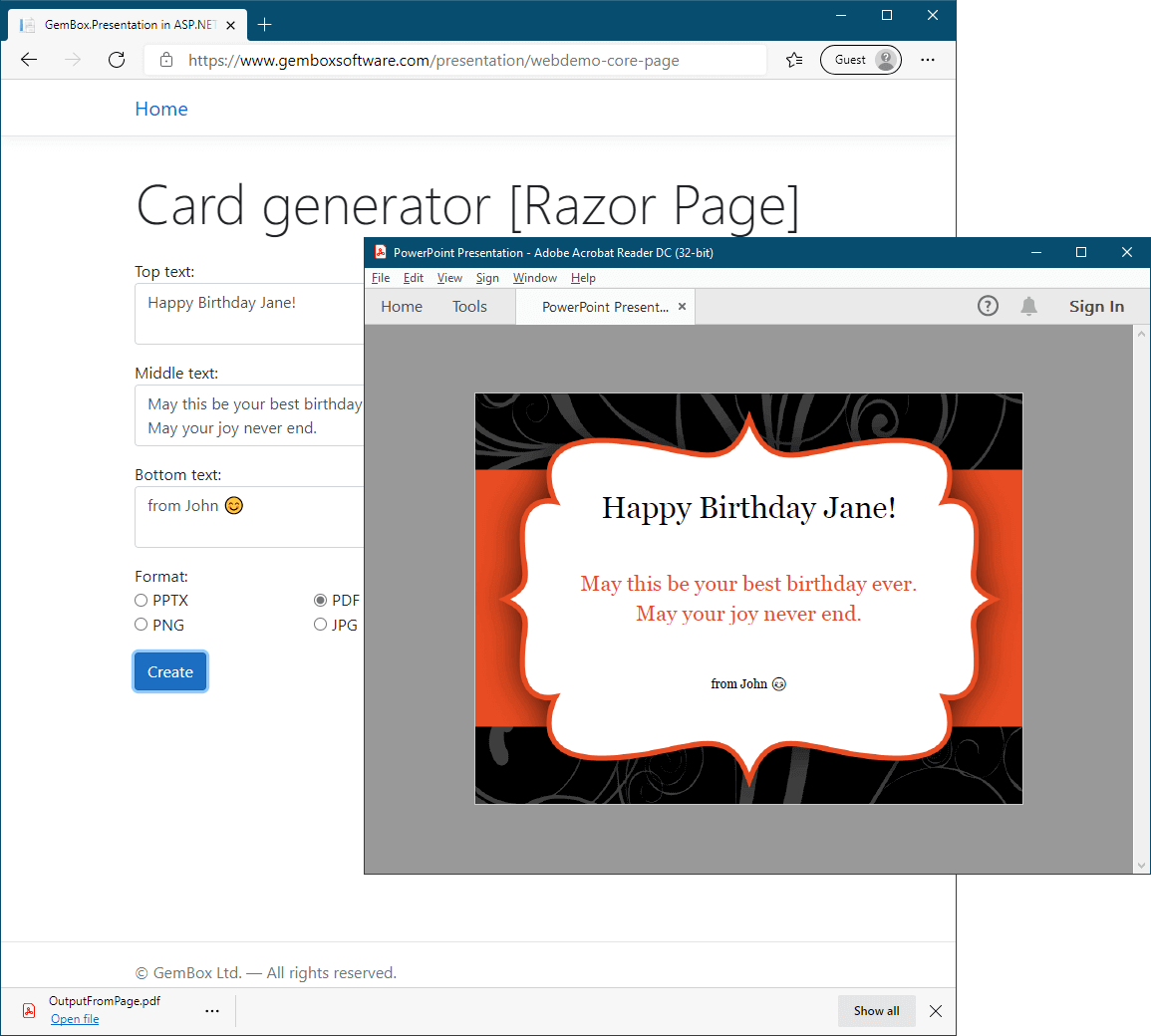
Create PowerPoint or PDF files in ASP.NET Core Razor Pages
FileContentResult.@page
@model IndexModel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GemBox.Presentation in ASP.NET Core Razor Pages application</title>
<link rel="icon" href="~/favicon.ico" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-page="/Index">Home</a>
</div>
</nav>
</header>
<div class="container">
<main class="pb-3 row">
<h1 class="display-4 p-3">Card generator [Razor Page]</h1>
<div class="col-lg-6">
<form method="post">
<div class="form-group">Top text: <textarea asp-for="Card.Top" class="form-control"></textarea></div>
<div class="form-group">Middle text: <textarea asp-for="Card.Middle" class="form-control"></textarea></div>
<div class="form-group">Bottom text: <textarea asp-for="Card.Bottom" class="form-control"></textarea></div>
<div class="form-group">
Format:
<div class="row">
@foreach (string format in Model.Card.FormatMappingDictionary.Select(item => item.Key))
{
<div class="col-3">
<div class="form-check form-check-inline">
<input asp-for="Card.Format" class="form-check-input" type="radio" id="@format" value="@format">
<label for="@format" class="form-check-label">@format</label>
</div>
</div>
}
</div>
</div>
<div class="form-group"><input type="submit" value="Create" class="btn btn-primary" /></div>
</form>
</div>
</main>
</div>
<footer class="footer border-top text-muted">
<div class="container">© GemBox Ltd. — All rights reserved.</div>
</footer>
</body>
</html>using GemBox.Presentation;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using PresentationCorePages.Models;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.IO;
namespace PresentationCorePages.Pages
{
public class IndexModel : PageModel
{
private readonly IWebHostEnvironment environment;
[BindProperty]
public CardModel Card { get; set; }
// If using the Professional version, put your serial key below.
static IndexModel() => ComponentInfo.SetLicense("FREE-LIMITED-KEY");
public IndexModel(IWebHostEnvironment environment)
{
this.environment = environment;
this.Card = new CardModel();
}
public void OnGet() { }
public FileContentResult OnPost()
{
// Load template presentation.
var path = Path.Combine(this.environment.ContentRootPath, "CardWithPlaceholderTexts.pptx");
var presentation = PresentationDocument.Load(path);
// Get first slide.
var slide = presentation.Slides[0];
// Execute find and replace operations.
slide.TextContent.Replace("{{Top Text}}", this.Card.Top);
slide.TextContent.Replace("{{Middle Text}}", this.Card.Middle);
slide.TextContent.Replace("{{Bottom Text}}", this.Card.Bottom);
// Save presentation in specified file format.
using var stream = new MemoryStream();
presentation.Save(stream, this.Card.Options);
// Download file.
return File(stream.ToArray(), this.Card.Options.ContentType, $"OutputFromPage.{this.Card.Format.ToLower()}");
}
}
}
namespace PresentationCorePages.Models
{
public class CardModel
{
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string Top { get; set; } = "Happy Birthday Jane!";
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string Middle { get; set; } = "May this be your best birthday ever.\nMay your joy never end.";
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string Bottom { get; set; } = "from John 😊";
public string Format { get; set; } = "PDF";
public SaveOptions Options => this.FormatMappingDictionary[this.Format];
public IDictionary<string, SaveOptions> FormatMappingDictionary => new Dictionary<string, SaveOptions>()
{
["PPTX"] = new PptxSaveOptions(),
["PDF"] = new PdfSaveOptions(),
["XPS"] = new XpsSaveOptions(), // XPS is supported only on Windows.
["BMP"] = new ImageSaveOptions(ImageSaveFormat.Bmp),
["PNG"] = new ImageSaveOptions(ImageSaveFormat.Png),
["JPG"] = new ImageSaveOptions(ImageSaveFormat.Jpeg),
["GIF"] = new ImageSaveOptions(ImageSaveFormat.Gif),
["TIF"] = new ImageSaveOptions(ImageSaveFormat.Tiff),
["SVG"] = new ImageSaveOptions(ImageSaveFormat.Svg),
["EMF"] = new ImageSaveOptions(ImageSaveFormat.Emf),
};
}
}

Host and deploy ASP.NET Core