Create and Save an Email with ASP.NET Core
GemBox.Email is a powerful and versatile .NET component designed for web applications using ASP.NET Core 2.0 and above. This standalone component simplifies email-related tasks, offering seamless integration for creating and managing emails within your ASP.NET Core projects.
Installation
To get started with GemBox.Email, install the package using NuGet, or add the following package reference to your project file:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="GemBox.Email" Version="*" />
</ItemGroup>
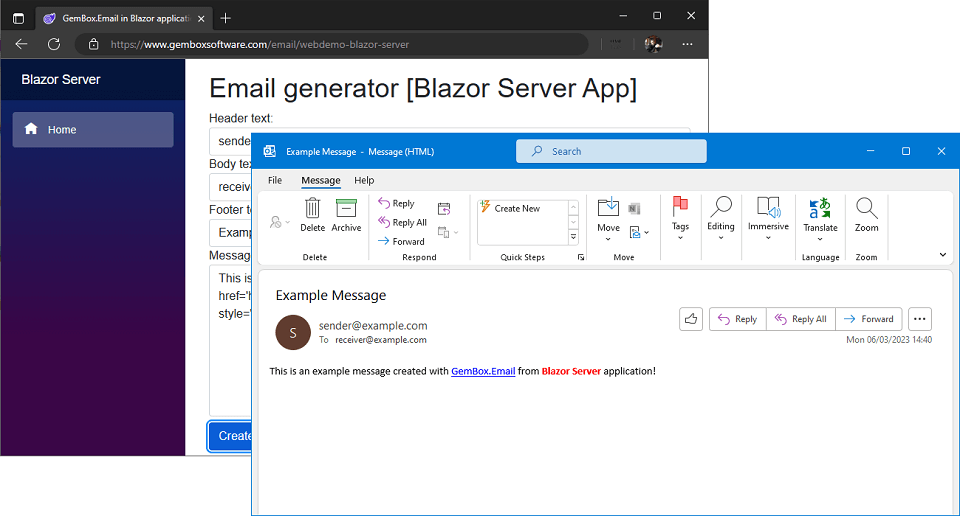
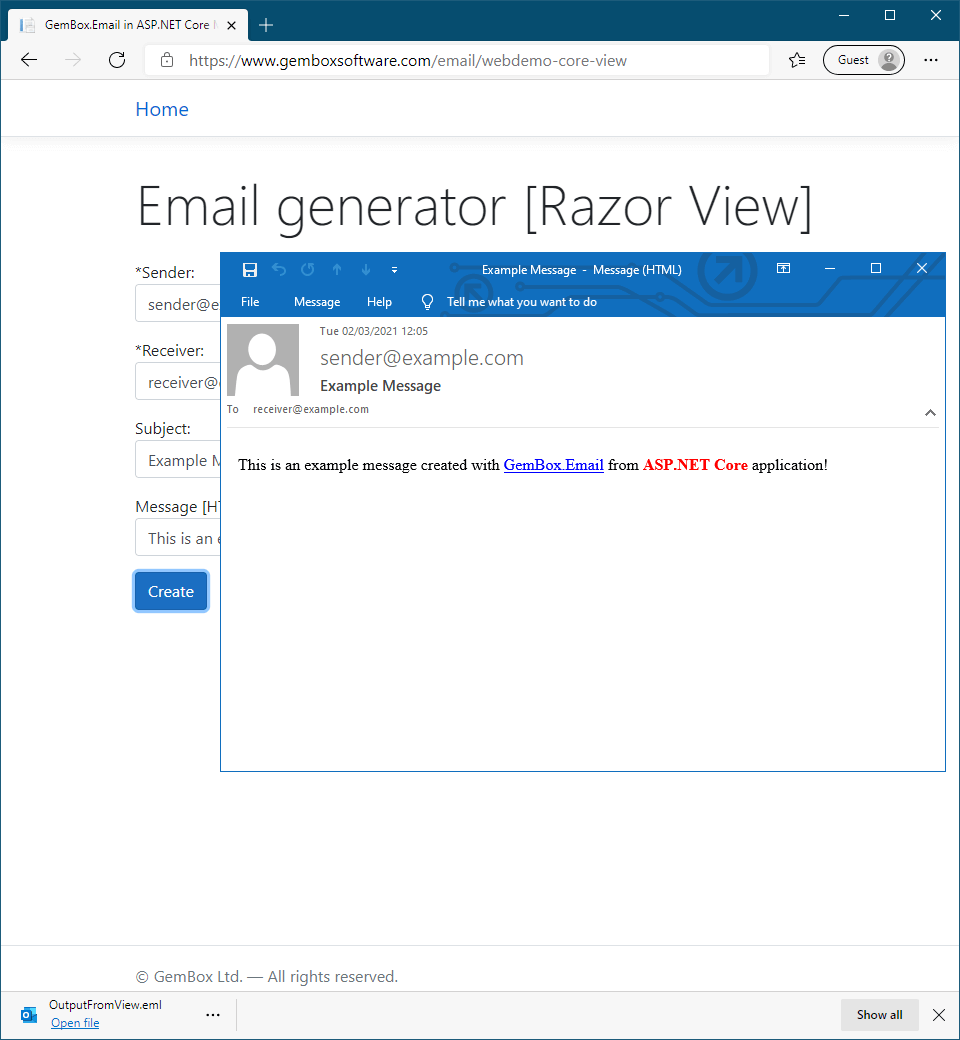
</Project>The following live demos show how you can create web apps that generate emails and download them to your browser. The following example shows how you can create an ASP.NET Core MVC application that generates an email, saves it into a specified format like EML or MSG, and downloads it with a The following example shows how you can create an ASP.NET Core Razor Pages application that generates an email, saves it into a specified format like EML or MSG, and downloads it with a GemBox.Email licenses are granted per developer, allowing for unlimited application development and deployment at no extra cost. They are compatible with various deployment models, including SaaS and PaaS. However, restrictions apply, detailed in the EULA, to prevent usage in platforms offering similar functionalities or exposing features through APIs to unlicensed third parties.Create Email in ASP.NET Core MVC
FileStreamResult.@model MessageModel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GemBox.Email in ASP.NET Core MVC application</title>
<link rel="icon" href="~/favicon.ico" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Home" asp-action="Index">Home</a>
</div>
</nav>
</header>
<div class="container">
<main class="pb-3 row">
<h1 class="display-4 p-3">Email generator [Razor View]</h1>
<div class="col-lg-6">
<form asp-action="Download">
<div class="form-group">*Sender: <input asp-for="Sender" class="form-control" required /></div>
<div class="form-group">*Receiver: <input asp-for="Receiver" class="form-control" required /></div>
<div class="form-group">Subject: <input asp-for="Subject" class="form-control" /></div>
<div class="form-group">Message [HTML]: <input asp-for="Message" class="form-control" /></div>
<div class="form-group"><input type="submit" value="Create" class="btn btn-primary" /></div>
</form>
</div>
</main>
</div>
<footer class="footer border-top text-muted">
<div class="container">© GemBox Ltd. — All rights reserved.</div>
</footer>
</body>
</html>using EmailCoreMvc.Models;
using GemBox.Email;
using GemBox.Email.Mime;
using Microsoft.AspNetCore.Mvc;
using System.ComponentModel.DataAnnotations;
using System.Diagnostics;
using System.IO;
namespace EmailCoreMvc.Controllers
{
public class HomeController : Controller
{
// If using the Professional version, put your serial key below.
static HomeController() => ComponentInfo.SetLicense("FREE-LIMITED-KEY");
public IActionResult Index() => this.View(new MessageModel());
public FileStreamResult Download(MessageModel model)
{
// Create email.
var message = new MailMessage(model.Sender, model.Receiver)
{
Subject = model.Subject,
BodyHtml = model.Message
};
// Save email in specified file format.
var stream = new MemoryStream();
message.Save(stream, MailMessageFormat.Eml);
stream.Position = 0;
// Download file.
return File(stream, MediaTypes.MessageRfc822, "OutputFromView.eml");
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error() =>
this.View(new ErrorViewModel() { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
namespace EmailCoreMvc.Models
{
public class MessageModel
{
[EmailAddress, Required]
public string Sender { get; set; } = "sender@example.com";
[EmailAddress, Required]
public string Receiver { get; set; } = "receiver@example.com";
public string Subject { get; set; } = "Example Message";
public string Message { get; set; } =
"This is an example message created with " +
"<a href='https://www.gemboxsoftware.com/email'>GemBox.Email</a> from " +
"<strong style='color:red'>ASP.NET Core</strong> application!";
}
}

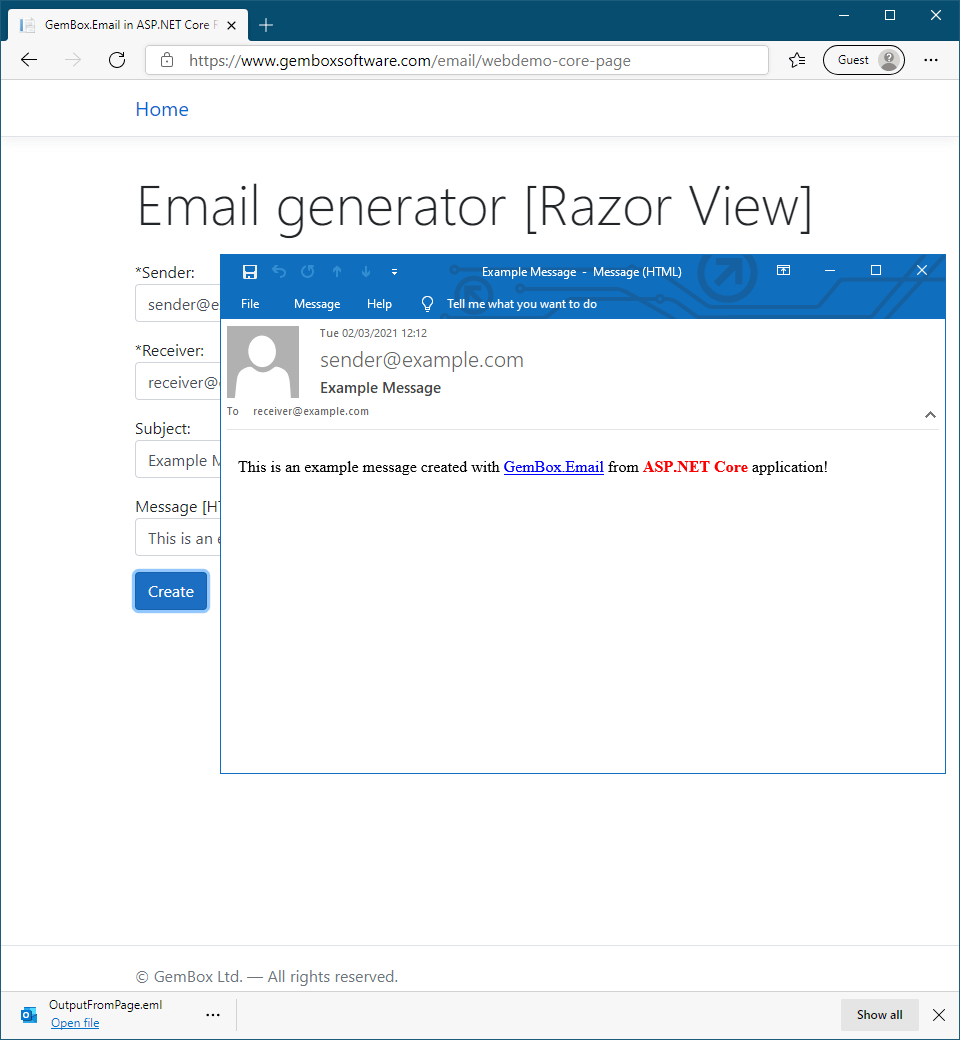
Create Email in ASP.NET Core Razor Pages
FileContentResult.@page
@model IndexModel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GemBox.Email in ASP.NET Core Razor Pages application</title>
<link rel="icon" href="~/favicon.ico" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-page="/Index">Home</a>
</div>
</nav>
</header>
<div class="container">
<main class="pb-3 row">
<h1 class="display-4 p-3">Email generator [Razor View]</h1>
<div class="col-lg-6">
<form asp-action="Download">
<div class="form-group">*Sender: <input asp-for="Message.Sender" class="form-control" required /></div>
<div class="form-group">*Receiver: <input asp-for="Message.Receiver" class="form-control" required /></div>
<div class="form-group">Subject: <input asp-for="Message.Subject" class="form-control" /></div>
<div class="form-group">Message [HTML]: <input asp-for="Message.Message" class="form-control" /></div>
<div class="form-group"><input type="submit" value="Create" class="btn btn-primary" /></div>
</form>
</div>
</main>
</div>
<footer class="footer border-top text-muted">
<div class="container">© GemBox Ltd. — All rights reserved.</div>
</footer>
</body>
</html>using EmailCorePages.Models;
using GemBox.Email;
using GemBox.Email.Mime;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using System.ComponentModel.DataAnnotations;
using System.IO;
namespace EmailCorePages.Pages
{
public class IndexModel : PageModel
{
[BindProperty]
public MessageModel Message { get; set; }
// If using the Professional version, put your serial key below.
static IndexModel() => ComponentInfo.SetLicense("FREE-LIMITED-KEY");
public IndexModel() => this.Message = new MessageModel();
public void OnGet() { }
public FileContentResult OnPost()
{
// Create email.
var message = new MailMessage(this.Message.Sender, this.Message.Receiver)
{
Subject = this.Message.Subject,
BodyHtml = this.Message.Message
};
// Save email in specified file format.
var stream = new MemoryStream();
message.Save(stream, MailMessageFormat.Eml);
stream.Position = 0;
// Download file.
return File(stream.ToArray(), MediaTypes.MessageRfc822, "OutputFromPage.eml");
}
}
}
namespace EmailCorePages.Models
{
public class MessageModel
{
[EmailAddress, Required]
public string Sender { get; set; } = "sender@example.com";
[EmailAddress, Required]
public string Receiver { get; set; } = "receiver@example.com";
public string Subject { get; set; } = "Example Message";
public string Message { get; set; } =
"This is an example message created with " +
"<a href='https://www.gemboxsoftware.com/email'>GemBox.Email</a> from " +
"<strong style='color:red'>ASP.NET Core</strong> application!";
}
}

Host and deploy ASP.NET Core